ゆうさく
ゆうさく・ランディングページ(LP)の具体的な作り方がわからない
・デザインって新たに考えないといけないの?
・クライアントとのやり取りってどんなこと聞くの?
今回はこのような疑問に答えていきます。
こんにちは。ゆうさく(@rearize_design)です。
僕は40歳から独学でWEB制作を学習し、現在はLP専門のWEBデザイナーとしてお仕事をしています。
今日はLPの具体的な作り方を公開するので、どんな風に作るかイメージできていない方は
参考にしてもらえたらと思います。実際のクライアントとのやりとりも記載しておきますので
実案件をよりイメージしやすいと思います😄
この記事の信頼性
この記事を書いているのは現役のフリーランスWebデザイナーです。
40歳から副業でWebデザインを始めたので、実体験を全てお届けします。
実際に納品した制作物もお見せします😀
この記事でわかること
・ランディングページ(LP)の具体的な作り方
・デザインの参考の探し方
・実案件でのクライアントとのやり取りの実例
では、さっそくいってみましょう!

40代会社員がLPデザインを副業にして月収30万円を安定的に稼いだノウハウ、ブログに書けないこともLINEで赤裸々にお伝えしてます。ご相談したい方もお気軽にLINEからどうぞ😃
今なら豪華無料特典ももらえちゃいます😃
公式LINEを友だち追加して豪華無料特典をGET♪
▼▼▼

LPの受注形態
LP制作の受注形式は、次の2パターンがあります。
- エンドクライアントから直接受注する【直案件】
- 制作会社やマーケティング会社から間接的に受注する【間接案件】
直案件と間接案件の違い
直案件:エンドクライアントからの受注
- ヒアリング:自分でしっかりとしたヒアリングが必要
- 単価:高め(自分の提案次第で高くも低くもなる)
- 継続性:低い(継続性がある顧客を最初から選定することがポイント)
- 作業指示:少ない(相手はデザインの素人)
- 納期:長め(2〜3週間)
間接案件:制作会社やマーケティング会社
- ヒアリング:制作会社がクライアントにヒアリングする
- 単価:低め(制作会社に費用の一部を抜かれるため)
- 継続性:高い(スキル次第だが継続性は高い)
- 作業指示:かなり的確
- 納期:短い(1週間程度)
LPは広告運用やプロモーションで使用するので、制作会社経由の案件は特に納期が短いです。制作スキルよりも速さを重視されるので。
初心者は納期が長めで作業指示も少ない、エンドクライアントからの受注(直案件)がおすすめです!
エンドクライアントに何件か納品して制作スピードが上がってきたら、間接案件も受注していくのが精神的に疲弊しなくておすすめです😀
10日間で完成!LPデザインの作り方

この記事では、直案件(エンドクライアント)からLPを依頼された場合で話を進めていきます。
ちなみに間接案件でも作り方は同じです。
どちらの受注形式でも使えるので安心して進めてください😀
LPデザインの手順は、大きく分けると下記の4ステップに分かれます。
- ヒアリング(1日)
- 情報収集(2日)
- 制作(6日)
- 納品(1日)
ステップ1 顔合わせとヒアリング
必ずZOOMでクライアントと打ち合わせを行ってください。
そして、しっかりヒアリングをしてください。
デザインは相手の意図をしっかり汲み取れるかどうかが大切です。
あと、お互い顔をみて話した方が、制作もスムーズにいくし、制作後も良い関係を構築できます。
もし顔合わせのZOOMで、違和感を感じた場合(例えば威圧的だなとか)
この時点で制作を断ってしまっても良いと思います。
僕の経験上、違和感って当たるケースがほとんどです。
作業内容を把握する
クライアントから聞いた作業内容を下記のように整理しましょう。
そして必ず議事録を残すか、ZOOMは録画しておいてください。理由は次の通りです。
- 依頼内容を忘れて何度も聞き直さなくて済む
- 依頼主を目的に沿った提案ができる
- 後で、言った言わないの争いごとに進展しないで済む
- 認識のズレによる修正の嵐や作り直しを避けれる
相手に良い作品を提供するためはもちろんですが、
クライアントの目的を達成するための提案ができるようになれば
他のデザイナーよりも頭一つ抜け出せれます。
また自分の身を守るためにも、疲弊しないためにもきちんと確認しておくことが重要です。
僕も何度か痛い目にあいました。同じ過ちはしないようにしてくださいね😀
あと、同じことを何度も聞きなおすのは避けましょう。
相手の時間を何度もとる事になります。相手の時間も大切に。
【参考】僕の実案件での具体例
- 依頼主 → LINE構築専門のマーケッターさん。
- クライアント → マーケッターさんの友人のコーチングの先生。
- クライアント詳細 → コーチングの先生(詳しくは初回のZOOMで本人に聞けば良い)。
- 依頼事項 → LPを新たに作りたい。
- 金額 → 15万円(税別)。
- 要望 → 今持っているリストで無料体験に来てくれる人を募集したい。
- 原稿 → クライアント自身が執筆。
- 写真 → 特に指定ない、有料の写真素材をこちらで用意する。
- 納期 → 納期依頼主の希望と自身のスケジュールを考慮して決定、今回は納期2週間。
クライアントや商品について知る
以下の項目を中心に、クライアントからLPを作る目的を聞きましょう。
●商品の詳細
●LPを使う目的
●想定するターゲット像(どんな人に刺されば良いのか)
●キャッチコピーやコンセプトなど(もしあれば)
●イメージカラー(もしあれば)
●サンプルLP(もしあれば)
ここまでをしっかり聞いておきます。
よくあるのが、スタイリッシュなデザインでお願いします等です。
でも、どんなデザインがスタイリッシュって、人それぞれなんですよね。
他にも高級感があるデザインとか。エモい感じのデザインとか。
このような時は参考サイトをクライアントに提示してもらった方が無難です。
【参考】僕の実案件での具体例
今回、コンサルを始めたいコーチングの先生からLPの依頼がありました。
商品についてヒアリングをすると以下の通りでした。
●商品の詳細:チーム力向上を目的としたコーチングコンサル
●LPを使う目的:無料体験の参加を既存のリストで募集する
●ターゲット像:30代の女性チームリーダー
●キャッチコピー:チーム力向上、心理的安全性
●イメージカラー:安心感が伝わる感じでお願いします
●サンプルLP:特になし(無い場合がほとんど)
これでどんな商品なのか、
誰をターゲットにしているかが把握できましたね😀
クライアントによってはペルソナ(架空の対象)を考えてくれる場合もあります。
今回のペルソナは以下でした。
- 名前 一ノ瀬 希さん (いちのせ のぞみ)
- 年齢 33歳
- 結婚歴 未婚(婚活中)
- 血液型 O型
- 兄弟 長女
- お住まい 神戸市
- 職業 美容関係(脱毛・エステティシャン・TBC)
- 年収 400万円〜600万円
- 身長 160cm
- 体型 細め(見た目を綺麗にするタイプ)
- 性格 素直、親しみやすい、明るい・上品・朝が苦手・寝るの大好き・おしゃべり・マイペース・男性脳でサバサバしている
- 趣味 お酒・サウナ・温泉・ゴルフ・ジム通い・ヨガ・瞑想
- 夢 いつか自分のお店(エステサロン)をOPENしたいと思っている。
- 暮らし 一人暮らし(長め)
- 携帯をよく触る時間帯 21時〜22時
どうですか?
なくてもLP作れますが、ペルソナがあると写真選定などしやすくなると思います。
ステップ2 情報収集
得た情報をもとにクライアントの目的を達成できるような、
参考デザインを探します。
この時、全く一から新しいデザインを作る必要なんてありません。
実は、完成品の良し悪しは、参考資料選びで決まってきます。
ここが、ズレていていると最後までやり直しを繰り返すことになります。
参考サイトのおすすめは以下の3つです。
【参考】僕の実案件での具体例
今回は次のように探していきました。
・売りたい商品は講座なので、カテゴリは「講師・セミナー」系で探す
・先方が提示したキーワードが心理的安全性なので、「信頼・安心」で探す
写真は、女性チームをイメージさせるように以下の写真を選びました。

色は信頼性というキーワードから、緑をメインカラーとし、
差し色としてオレンジを選択しました。
ここまでが情報収集のステップです。
認識合わせ
見つけた参考サイトや写真をもとに、
クライアントとデザインの方向性を擦り合わせます。
情報収集のステップでやってきた、
- なぜこの参考サイトを選んだか
- なぜこの色を使おうと思ったか
- なぜこの写真を使おうと思ったか
- そして、今回の制作で実現したいこと
これらを伝えて、確認します。
もし、会話で相手に確認したいことがあるなら、
不明点も箇条書きにして送ってから会話させてくださいとお願いしましょう。
絶対にあやふやな状態で制作しないでください。
あとで必ずやり直しをくらいます。
クライアントとデザインの方向性が一致していれば、
ここではじめて制作に移ります。
ステップ3 製作
デザインを模写する
デザイン上達への一歩は上手い人のマネをすることです。
探してきた参考資料を使って一度完全再現しましょう。
なぜ、この写真はこの位置なのか、文字はどんな配置で置かれているのか、文字サイズはどうか・・と模写をしながら気づきをメモしていきます。
といっても、いきなり全てに意識を向けるのは難しいので、
完全再現を目指しつつ以下のデザインの4原則を意識してみましょう。
- 近接:関連する要素をグループ化し、整理することで情報を関連づける
- 整列:関連する要素を一定のルールに沿って配置することで、視認性を上げる
- 反復:同じ要素を一定のルールで繰り返すことで、一貫性を持たせる
- コントラスト:要素に強弱をつけることで、優先度を視覚的に伝える
これだけチェックすると、自分で制作するときにかなり良くなります!
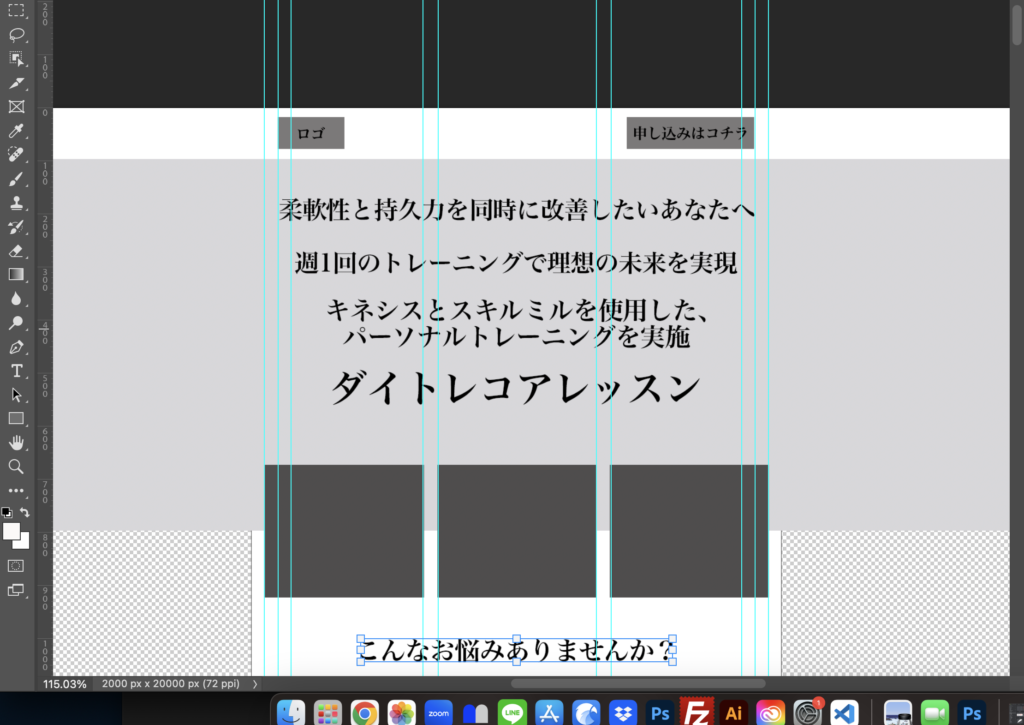
ワイヤーフレームを作る
ワイヤーフレームっていうのは設計図のようなものです。
Webページの構造を絵にしたもので、どこに何を配置するか、書かれています
例えば以下のような感じです。

これは正直あってもなくてもどちらでも良いですが、
初心者はワイヤーフレームがあった方が
作りやすいかなと思います。
LPは文字が主役なので、一番最初に文字を置いていきます。
次に写真を置きます。
背景は一番最後です。
制作ツールは自分が使いやすいツールでいいと思いますが、
僕はphotoshopをおすすめします。
文字の装飾がとても細かく設定できて、
相手の視覚に訴えれるLPを作れるからです。
モデリングを覚える
モデリングという手法を覚えましょう。
モデリングとは、参考サイトのマルパクリではなく、
一部を組み合わせる、少し変える、というやり方です。
例えばなんですが、お菓子の雪見だいふく。
これは大福と、アイス、それぞれの良いところを組み合わせて
全く新しい商品を作り出しています。
これがモデリングのイメージです。
そうは言っても、初心者はどうしても参考サイトの丸パクリになってしまいがちです。
みんなそうなので心配しないでください。
そういうときは、
・色を少し変えてみる
・フォントを変えてみる
・文字の配置を少し変えてみる
・文字の装飾、あしらいを少し変えてみる
・写真を変えてみる(流石に写真までパクるとアウト)
これらを意識するだけで、参考サイトと全く一緒にはならないはずです。
ファーストビュー(FV)を作る
ファーストビュー(FV)とはLPの冒頭の部分です。
ここを作るのに最も時間をかけます。
その理由は、FVでお客さんに興味を持ってもらえないと、
その先を読んでもらえないからです。
人は第一印象でほぼ全て決まりますよね?
LPも同じです。
FVをパッとみて興味を持ってもらえるかどうかで決まります。
新しくデザインを考える必要はありません。
集めた参考サイトから、モデリングを駆使して作っていきます。
クライアントへ提出
ここまでできたら一度クライアントへ提出して確認してもらいます。
その時に必ず制作の意図を伝えてください。
なぜこの画像を使ったのか?
なぜこの色を選択したのか?
なぜこのフォントを使ったのか?
なぜこの構図にしたのか?
これを必ず伝えてください。
クライアントはデザインの素人です。
良し悪しなんてわからないんです。
だからこそ、こちらから意図を伝えてあげる必要があります。
それが無駄な修正の嵐を避けることにも繋がります。
今回作成したFVは以下です😀

ボディ部分を作る
クライアントからFVのOKが出たら、
ボディ部分(FVより下の部分のこと)を順次作っていきます。
ここはFVほどデザインに凝る必要はありません。
モデリングを使って作成していきます。
注意点は以下の3つです。
・飽きられないように、画像を入れること。
・文字を見やすくする。
・必ず実機で確認する。
LPは飛ばし読みで見られます。
だから文字ばかりだと飽きられます。
特に読ませたいところは、文字を強調したり、画像を入れたりして読ませる工夫をします。
それから文字サイズです。
LPは広告で使用するので、ほとんどがスマホから見られます。
文字サイズが小さくならないように、見やすいように、心がけてください。
LPデザインはあくまで文字が主役です!
特にスマホは必ず実機で文字サイズを確認してください。
多くのLPが文字サイズが小さいです。
ここで、photoshopの利点が働きます。
photoshopでSkala Previewという機能を使えば、
スマホで実機確認しながら制作が行えます(macのみ)。
相当便利なのでぜひ使ってください!
さあこれでデザインの制作が終わりました。
あとは納品です😀
ステップ4 納品
クライアントからデザインのOKが出たら、
コーディングして納品です。
今回の制作物は以下です😀
デザイナーといえども、ほとんどの場合、
コーディングとサーバーへのアップ作業は必要です。
LPのコーディングは簡単ですが、
どうしても苦手な場合はコーダーさんに外注しましょう。
そしてサーバーにアップしてURLを依頼主に送ってあげるのが一番親切な納品です😀
納品時に、再度デザインの意図や何を実現したかを説明してあげてください。
デザインの意図をきちんと言語化できるデザイナーは少ないです。
それだけで、次回からのリピート発注に繋がります。
まとめ

初心者でも10日間で出来るLPデザインのステップをおさらいします。
- ヒアリング(1日)/作業内容を確認する、クライアントや商品について知る
- 情報収集(2日)/参考デザイン、写真、クライアントが実現したいことなどを調べる
- 制作(6日)/モデリングを使って制作する
- 納品(1日)/デザインの意図を伝える、コーディング、微修正して完了
最初は、なかなか10日間では出来ないかもしれません。けれど、各ステップでつまづいたところを少しずつ改善しながら、数をこなせば確実にスキルUPし、作業効率もグッと上がります。
最後まで読んでいただき、ありがとうございました!

40代会社員がLPデザインを副業にして月収30万円を安定的に稼いだノウハウ、ブログに書けないこともLINEで赤裸々にお伝えしてます。ご相談したい方もお気軽にLINEからどうぞ😃
今なら豪華無料特典ももらえちゃいます😃
公式LINEを友だち追加して豪華無料特典をGET♪
▼▼▼